Table of Contents
Adding tabs to product pages
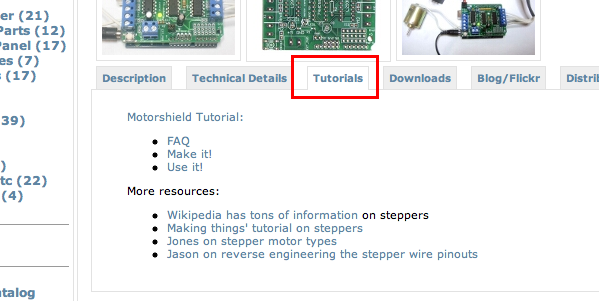
We sell very technical things and we often have a lot of stuff we want to add to the product page - technical details like size & weight, electronic details for interfacing, datasheets, example code, schematics, files, tutorials, etc. Before you know it, customers are inundated with too much info! That's why tabs can be very handy, they are easy to use and split up the information into chunks by category.
There's a few mods out there like this one that let your zen cart products have tabs. We needed something slightly more custom (we have some weird tabs) we made a simple mod for ourselves.
DB changes
We'll start by making a tab called "tutorials". Just duplicate these directions and replace "tutorials" with anything else to make some other tabs as well.
ALTER TABLE `products_description` ADD `products_tutorials` TEXT NOT NULL ;
Admin mods
You can edit the new tabs from the product info page, or you can create your own helper file to edit them all at once. Here's how to add the fields to individual product pages.
Just like in the Tariff mod, add the new sql field to admin/includes/modules/product/collect_info.php
Line 12 replace
$parameters = array('products_name' => '', 'products_description' => '',
with
$parameters = array('products_name' => '', 'products_description' => '', 'products_tutorials' => '',
Line 59 replace
$product = $db->Execute("select pd.products_name, pd.products_description, pd.products_url,
with
$product = $db->Execute("select pd.products_name, pd.products_description, pd.products_tutorials, pd.products_url,
In the same file, make sure to add the corresponding HTML input fields at the bottom.
in admin/includes/modules/update_product.php
add this line in two places, under
zen_db_perform(TABLE_PRODUCTS_DESCRIPTION, $sql_data_array, 'update', "products_id = '" . (int)$products_id . "' and language_id = '" . (int)$language_id . "'");
place
zen_db_perform(TABLE_PRODUCTS_DESCRIPTION, array( 'products_tutorials' => $products_tutorials), 'update', "products_id = '" . (int)$products_id . "'");
Once you've made the code changes, try putting some things in the "tutorials" field and make sure they appear in your database!
Product Page Mods
in includes/modules/pages/product_info/header.php
Add after line 36
$selectql = $db->Execute("SELECT products_tutorials FROM products_description WHERE products_id = " . (int)$_GET['products_id']); $tabs = array(); $tabs[] = 'Description'; if($selectql->fields['products_tutorials'] != '') { $tutorials = $selectql->fields['products_tutorials']; $tabs[] = 'Tutorials';}
Now add the Tabs into your includes/templates/YOUR_TEMPLATE/templates/tpl_product_info_display.php (You've probably made extensive changes to this file already, so these line numbers will probably be way off)
Replace Line 94(?)
<!--bof Product description -->
<?php if ($products_description != '') { ?>
<div id="productDescription" class="productGeneral biggerText"><?php echo stripslashes($products_description); ?></div>
<?php } ?>
<!--eof Product description -->
<br class="clearBoth" />
With <div id="tab_wrapper" style="width:100%"> <?php // Make tabs (the things you click), only show if they exist in $tabs $first = 1; foreach($tabs as $key=>$value) { ?> <a href="javascript:changeTab(<?php echo $key; ?>)"><div class="tab <? if ($first == 1) { ?> selected_tab <?php } ?>" id="tab_top_<?php echo $key; ?>" ><?php echo $value; ?></div></a> <?php $first = 0; } // Now make the actual text containers foreach( $tabs as $i=>$value ) { if($tabs[$i] == 'Description') { ?> <div id="tab_<?php echo $i; ?>" class="invizzy" > <!--bof Product description --> <?php if ($products_description != '') { ?> <div id="productDescription" class="productGeneral biggerText"> <?php echo stripslashes($products_description); ?> </div><?php } ?> <!--eof Product description --> <br class="clearBoth" /> </div> <?php } elseif($tabs[$i] == 'Tutorials') { ?> <div id="tab_<?php echo $i; ?>" class="invizzy" style="display:none"> <div id="productTechnicalDetails" class="productGeneral biggerText"> <?php echo stripslashes($tutorials); ?> </div> <br class="clearBoth" /> </div> <?php } ?> </div> <!-- end tab_wrapper -->
Javascript and CSS
Depending on what your template looks like, the CSS and JS might need to be totally custom. Here's how ours looks (you can always view it on any of our product pages as well).
Place this either inline in tpl_product_info_display.php or place it in the header by placing it in includes/modules/pages/product_info/jscript_main.php
<script> var numTabs = <?php echo count($tabs); ?>; function changeTab(tab) { for( i = 0; i < numTabs; i++) { document.getElementById('tab_' + i).style.display = 'none'; document.getElementById('tab_top_' + i).style.backgroundColor = '#EEE'; document.getElementById('tab_top_' + i).style.borderBottomWidth = '1px'; document.getElementById('tab_top_' + i).style.borderBottomColor = '#E2E2E2'; } document.getElementById('tab_' + tab).style.display = 'inline'; document.getElementById('tab_top_' + tab).style.borderBottomWidth = '1px'; document.getElementById('tab_top_' + tab).style.borderBottomColor = '#FFFFFF'; document.getElementById('tab_top_' + tab).style.backgroundColor = '#FFFFFF'; } </script>
Our CSS rules are as follows
.tab { border-top: 1px solid #E2E2E2; border-left: 1px solid #E2E2E2; border-right: 1px solid #E2E2E2; border-bottom: 1px solid #E2E2E2; margin-left: 10px; display: inline; background-color: #EEE; font-weight: bold; padding: 5px; } .selected_tab { margin-left:15px; border-bottom: 1px solid #FFFFFF; background-color: #FFF }