Table of Contents
Easy Updates
Zencart's inventory management is bulky and can sometimes take way too long to do really simple things – like changing the stock of many items at once.
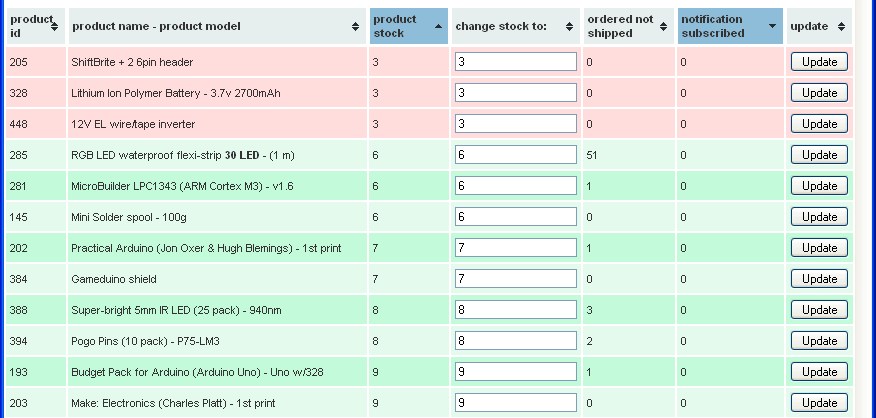
To fix this, we've made an admin page calles easy_update.php that can do lots of stock changes at once, as well as organize products by stock, ordered but not shipped, and # of people subscribed. This is our daily go-to for the store inventory 'health' - letting us know whats the most important thing to get back into stock at a glance
(recall that we keep 3 pieces of each item on hand for emergencies such as replacements or lost shipments, etc. which is why at qty 3 its considered out of stock)
Here's the file we use:
Download this file and follow the instructions here to place it in the admin menu.
Javascript
You'll need to replace YOUR_API_KEY with you own google CDN key, or a path to your own jquery files. More info here...
The html table on this page is also sorted with the tablesorter plugin. Download the newest version of jquery.tablesorter.min.js and save it in your admin/includes/javascript directory.
The tablesorter plugin is pretty great - it will automatically choose whether to sort numerically or alphabetically, and you can hold down the shift key to sort by multiple columns at once.
CSS
There's a lot of info on this page and it can get confusing to look at without some nice CSS to go with it. Here's our CSS that'll alternate colors every other row, and make any items that are out of stock red.
table.tablesorter { font-family:arial; margin:10px 0pt 15px; font-size: 8pt; width: 100%; text-align: left; } table.tablesorter thead tr th, table.tablesorter tfoot tr th { background-color: #e6EEEE; border: 1px solid #FFF; font-size: 8pt; padding: 4px; } table.tablesorter thead tr .header { background-image: url(js_img/bg.gif); background-repeat: no-repeat; background-position: center right; cursor: pointer; } table.tablesorter tbody td { padding: 4px; vertical-align: middle; } table.tablesorter thead tr .headerSortUp { background-image: url(js_img/asc.gif); } table.tablesorter thead tr .headerSortDown { background-image: url(js_img/desc.gif); } table.tablesorter thead tr .headerSortDown, table.tablesorter thead tr .headerSortUp { background-color: #8dbdd8; } table.tablesorter tbody tr.odd td { background-color:#e4faed; } table.tablesorter tbody tr.even td { background-color:#c3fad9; } table.tablesorter tbody tr.red td{ background-color:#ffDDDD; }
Save this CSS as admin/includes/javascript/table_style.css.
Notes
NOTE: This file uses the back in stock notification mod. If you haven't added this mod on your site then you'll need to remove these code blocks from this file:
Line 18
require('includes/languages/english/back_in_stock_notifications.php');
Line 125
// Remove this section if you are not using the back_in_stock_notification_manager plugin $selectql = $db->Execute("SELECT product_id, COUNT(product_id) bisns FROM back_in_stock_notification_subscriptions GROUP BY product_id"); while(!$selectql->EOF){ if($selectql->fields['bisns'] > 0 && is_array($all_products[$selectql->fields['product_id']])){ $all_products[$selectql->fields['product_id']]['notification_subscribed'] = $selectql->fields['bisns']; } $selectql->MoveNext(); } // remove up to here for back_in_stock_notification mod
Line 231
<th>notification subscribed</th>
Line 253:
<td><?php echo $info['notification_subscribed']; ?></td>