AJAXify your Daily stats
Last week, we created a daily stats page. If you're like us, then you compulsively click refresh on this page way too often! So lets AJAX-ify this page so that it updates automatically every time someone makes an order.
Get jQuery
We're going to use jQuery for this page. jQuery isn't necessary for AJAX, you could just use plain javascript as well, but jQuery makes things much easier in general.
You can either download jQuery and host it on your own server, or use a CDN like Google or Microsoft. We use Google's CDN.
If you're hosting it on your own server, then add into the <head> section of daily_stats.php
<script src="https://you.path/to.jquery.js"></script>
or if you're using a CDN (this one is Google) then use
<script type="text/javascript" src="https://www.google.com/jsapi?key=YOUR_API_KEY"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
you have to replace YOUR_API_KEY with the API key you've obtained from Google.
Server Side PHP
At the top of daily_stats.php, add this code AFTER the require('includes/application_top.php');
$action = $_POST['action']; if ($action != '') { if ($action == 'latest') { $selectql = $db->Execute("select orders_id from orders ORDER BY date_purchased DESC LIMIT 1"); echo json_encode($selectql->fields); exit(); } elseif($action == 'stats') { $selectql = $db->Execute('SELECT COUNT(orders.orders_id) as num, SUM(orders_total.value) as val, SUM(orders_total.value)/COUNT(orders.orders_id) as avg FROM orders, orders_total WHERE orders_total.title="Sub-Total:" AND orders.orders_id = orders_total.orders_id AND DATEDIFF(CURDATE(), orders.date_purchased) < 1'); echo json_encode($selectql->fields); exit(); } }
This will make daily_stats.php echo out 2 different JSON files, depending on post data. 'latest' will be used for polling (we can poll the server every 5, 10, 15 seconds or so) and 'stats' will be triggered by new information in the polling event.
There's and exit() after it returns the data so that if we jsut want the JSON data, it wont continue rendering the page or anything.
Client Side Javascript
This part depends heavily on what you're daily_stats.php page looks like, but you should be able to take this structure and apply it to any sort of style.
Put a script tag inside the head section and make it look like this.
<script type="text/javascript"> DAILY_JAX = 'daily_stats.php'; last_order_id = 0; $(document).ready(function() { check_for_new_order(); // This will call the function one time, once the page has loaded }); function check_for_new_order() { $.post(DAILY_JAX, "action=latest", function(json_latest){ if(json_latest.orders_id != last_order_id){ last_order_id = json_latest.orders_id; $.post(DAILY_JAX, "action=stats", function(json_stats){ // // Add code to update the page here // }, 'json'); } setTimeout(function() { check_for_new_order(); }, 15000); // This will wait x amount of time before calling itself again (in this case 15 seconds) }, 'json'); } </script>
As you can tell most of the meaty stuff here is the $.post() function from jQuery. the first call to post uses "action=latest" which should give it back the order id of the last order. If this is different from the order_id that javascript already has, it will post using "action=stats". Either way, after executing it will call itself again in 15 seconds.
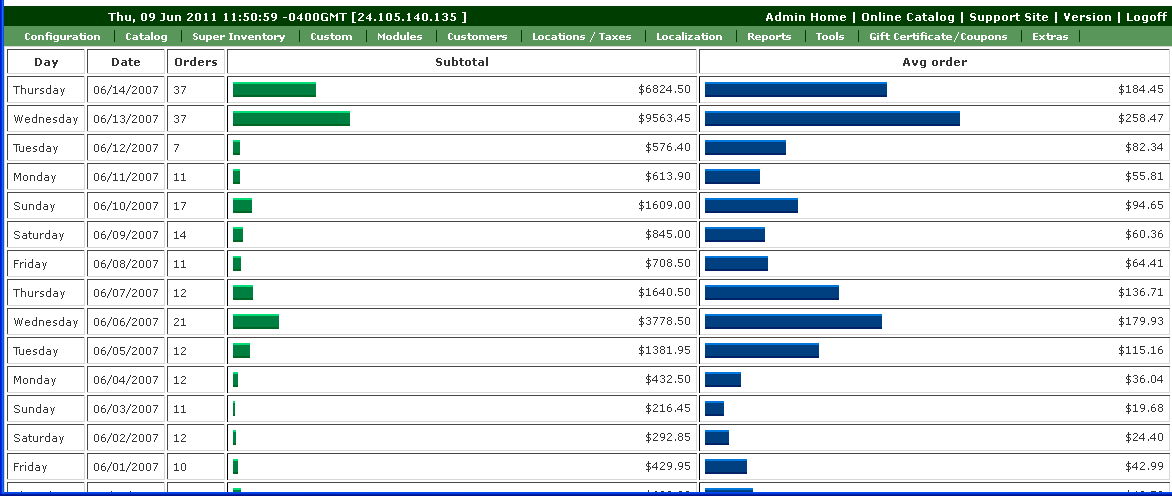
If you used our daily_stats.php script from before, then here is a working example using that page, all AJAX-ed up. Make sure to point this file to a real copy of jquery.js.